用过wordpress的小伙伴们都知道wordpress的默认编辑器的功能有些不完整,比如:字体、字体大小、字体颜色、字体背景…等等很多常用的编辑功能都没有,用起来比较纠结。不过对于编辑器增强这一块,也有很多免费的插件提供,但是我使用过好几款插件,都感觉不是很好用。现在我的深圳SEO博客是采用在functions.php中添加代码增强编辑器的功能:
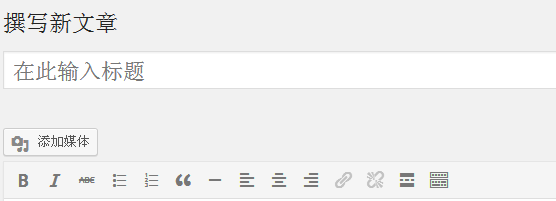
默认的编辑器:

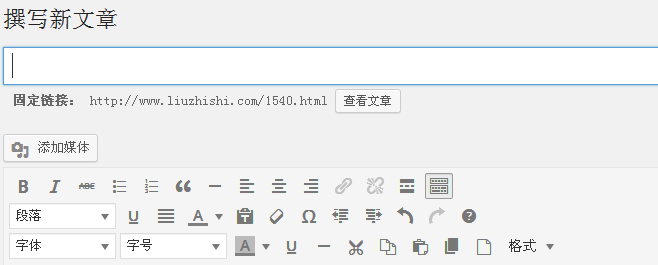
在functions.php中添加代码增强插件后:

可以从上图看出,增强编辑器的功能增加了许多,比如:段落、字体、字号、字体颜色、字体背景、撤销…等等。
增强编辑器的的方法步骤
找到你使用的主题的模版函数文件functions.php,在其中加入以下代码
注意:在文件中的
<?php 在这段代码中间添加以下代码 ?>
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
$buttons[] = 'styleselect';
$buttons[] = 'formmatselect';
$buttons[] = 'img';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束
添加更多功能按钮:
功能按钮可以自行添加,如果觉得上面给出的代码按钮不够丰富,可以添加更多功能按钮。方法是把代码中 “$buttons[] =” 后面单引号内的单词换成下面括号里列出的Key代码就可以了!如:$buttons[] = 'img';
wordpress编辑器按钮调用的Key代码:
剪切(cut)
复制(copy)
粘贴(paste)
撤销(undo)
重做(redo)
居中(justifycenter)
加粗(bold)
斜体(italic)
左对齐(justifyleft)
右对齐(justfyright)
两端对齐(justfyfull)
插入超链接(link)
取消超链接(unlink)
插入图片(image)
清除格式(removeformat)
下划线(underline)
删除线(strikethrough)
锚文本(anchor)
新建文本(newdocument)
字体颜色(forecolor)
字体背景色(backcolor)
格式选择(formmatselect)
字体选择(fontselect)
字号选择(fontsizeselect)
样式选择(styleselect)
无序列表(bullist)
编号列表(numlist)
减少缩进(outdent)
缩进(indent)
帮助(wp_help)
打开HTML代码编辑器(code)
水平线(hr)
清除冗余代码(cleanup)
上标(sub)
下标(sup)
特殊符号(charmap)
插入more标签(wp_more)
插入分页标签(wp_page)
隐藏按钮显示开关(wp_adv)
隐藏按钮区起始部分(wp_adv_start)
隐藏按钮区结束部分(wp_adv_end)
拼写检查(spellchecker)
添加之后保存文件,再打开编辑器界面查看效果,对于觉得默认编辑器不好用,又不想装插件的小伙伴可以试试这方法。



发表评论
还没有评论,快来抢沙发吧!