- 资源介绍
Pure-Highlightjs 一个基于 Highlightjs 实现的WordPress代码高亮插件,支持好多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。相比自带的编辑器的<pre>手动插入代码方便很多。
安装说明
1. 下载
请在网站上面或者右侧付费下载,由于是轻量版,比原版更适合国人使用。
2. 安装
进入 WordPress 后台管理页面,“插件 》安装插件 》上传插件”,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录,/wp-content/plugins/。
3. 启用
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”
插件使用方法
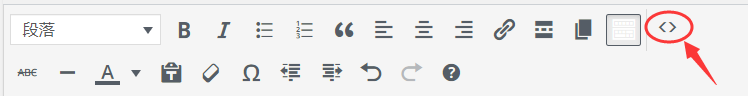
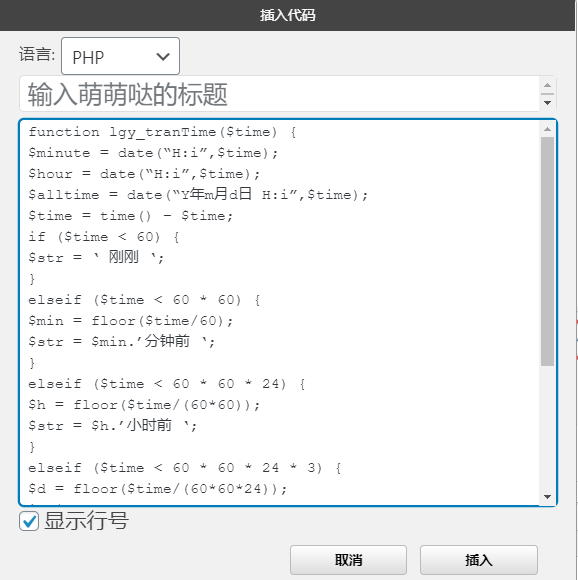
可直接在可视化编辑界面点击“插入代码”按钮,然后选择代码类型,粘贴代码插入即可:


插入PHP代码效果演示:
function lgy_tranTime($time) {
$minute = date(“H:i”,$time);
$hour = date(“H:i”,$time);
$alltime = date(“Y年m月d日 H:i”,$time);
$time = time() – $time;
if ($time < 60) {
$str = ‘ 刚刚 ‘;
}
elseif ($time < 60 * 60) {
$min = floor($time/60);
$str = $min.’分钟前 ‘;
}
elseif ($time < 60 * 60 * 24) {
$h = floor($time/(60*60));
$str = $h.’小时前 ‘;
}
elseif ($time < 60 * 60 * 24 * 3) {
$d = floor($time/(60*60*24));
if($d=1)
$str = ‘昨天 ‘.$minute;
else
$str = $alltime;
}
else {
$str = $alltime;
}
return $str;
}
插入css代码效果演示:
.term-bar {
align-items: center;
background-color: #34495e;
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
padding: 60px 0;
position: relative;
text-align: center;
}
.term-bar:before {
background-color: #34495e;
bottom: 0;
content: "";
left: 0;
position: absolute;
right: 0;
top: 0;
transition: opacity 0.3s cubic-bezier(0.77,0,0.175,1);
}
.term-bar.lazyloaded:before {
opacity: .5;
}
.term-bar .term-title {
color: #fff;
font-size: 23px;
font-weight: 900;
line-height: 1;
margin: 0;
position: relative;
}
猜你喜欢
-
WordPress网站地图自动生成插件:Baidu Sitemap Generator
2013-03-09 -
wordpress段首添加空格的方法
2013-03-13 -
简单三步实现wordpress伪静态的有效方法
2013-03-14 -
wordpress实现301重定向的有效方法
2013-03-14 -
WordPress建站基础教程详解「图文+视频」新手入门如何搭建WordPress网站
2013-04-19 -
强大极简设计风格wordpress主题:TangStyle—为写博文而生
2013-05-22 -
IIS6.0中设置301永久重定向的方法
2013-07-17 -
wordpress3.8全新界面!-极致扁平
2013-12-20 -
各种web环境(IIS、apache、nginx)下的wordpress伪静态规则
2014-01-05 -
解决Baidu Sitemap Generator插件出现 Illegal string offset lc_is_update_sitemap_when_post
2014-05-16
-
wordpress后台升级无法移除旧主题/旧插件的解决方法
2014-06-05 -
google服务器撤出国内导致WordPress打开变慢的解决办法
2014-06-16 -
解决win主机wordpress伪静态后根目录下其他文件访问404错误
2014-06-24 -
WordPress页面收录查询插件:baidu accept 查看百度是否已收录文章页面
2014-08-04 -
wordpress默认编辑器增强功能
2014-09-10 -
Gravater头像被墙(不显示)的解决方案
2014-11-25 -
wordpress编辑器插件:UEditor For WordPress 非常适合国人使用的WP编辑器
2015-05-23 -
阿里云提示WordPress“/wp-includes/http.php输入IP验证不当”的解决办法
2018-09-27 -
WordPress提示Briefly unavailable for scheduled maintenance. Check back in a minute解决方法
2019-12-06 -
WordPress报错Fatal error: Uncaught Error: Call to undefined function mysql_connect()
2020-06-29








发表评论
还没有评论,快来抢沙发吧!